Apa itu SVG
Postingan terkait : SVG MDI Iconify
Berdasarkan W3C, definisi SVG adalah :
- SVG adalah singkatan dari Scalable Vector Graphics
- SVG digunakan untuk mendefinisikan grafik atau gambar berbasis vektor untuk Web
- SVG mendefinisikan grafik atau gambar dalam format XML
- Setiap elemen dan setiap atribut dalam file SVG dapat dianimasikan
- SVG adalah rekomendasi W3C
- SVG terintegrasi dengan standar W3C lainnya seperti DOM dan XSL
Singkatnya, Ikon SVG adalah ikon pilihan alternatif sebagai pengganti ikon Font Awesome / Google material icon / Ghlyph icon dan sejenisnya yang tidak memerlukan penambahan script yang bisa mempengaruhi kecepatan loading website atau blog.
Keuntungan menggunakan SVG
Keuntungan menggunakan SVG dibandingkan format gambar lain (seperti JPEG dan GIF) adalah:
- SVG dapat dibuat dan diedit dengan editor teks apa pun
- SVG dapat dicari, diindeks, ditulis, dan dikompresi
- SVG dapat diskalakan
- SVG dapat dicetak dengan kualitas tinggi pada resolusi apa pun
- SVG dapat diperbesar
- SVG TIDAK kehilangan kualitas apa pun jika diperbesar atau diubah ukurannya
- SVG adalah standar terbuka
- File SVG adalah XML murni
Rekomendasi penyedia ikon berformat .svg, kunjungi situs Material Design Icons
Postingan terkait : SVG MDI Iconify
Cara penggunaan ikon svg ini cukup mudah, tinggal copy / paste saja kode yang tersedia.Berikut ini petunjuk menyematkan ikon SVG langsung dari penyedianya yaitu Material Design Icons (MDI)
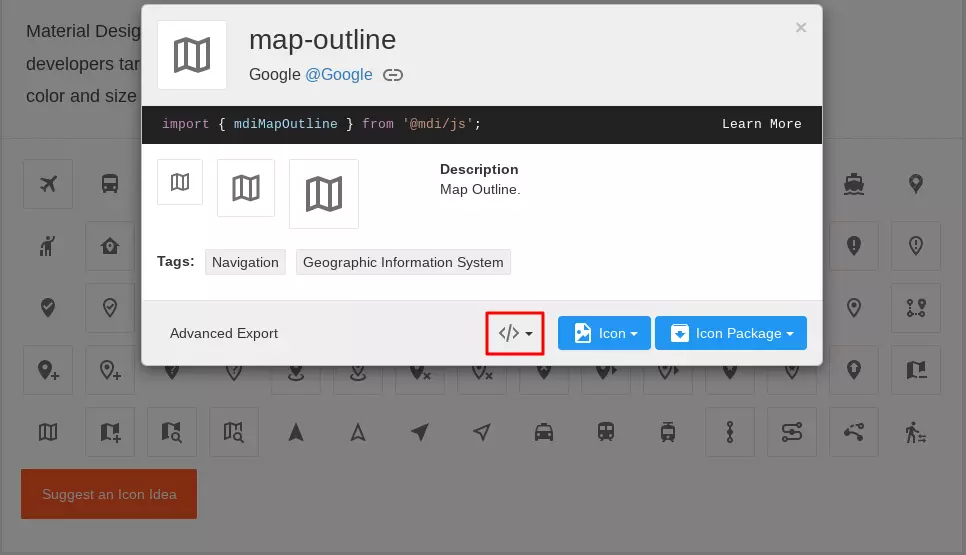
1. Kunjungi : Material Design Icons2. Pilih ikon bisa menggunakan pencarian, klik langsung pada ikon ataupun berdasarkan tag.

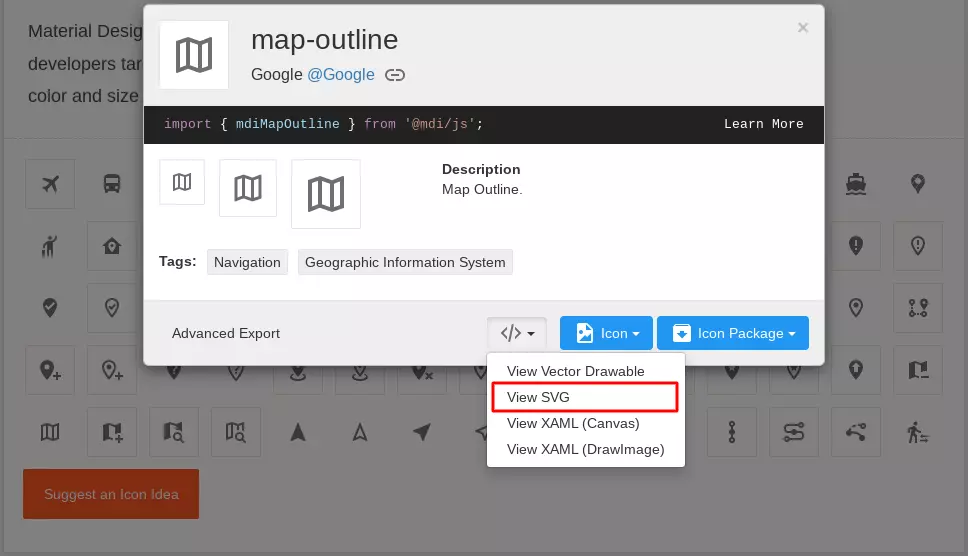
3. Pilih tanda ( )

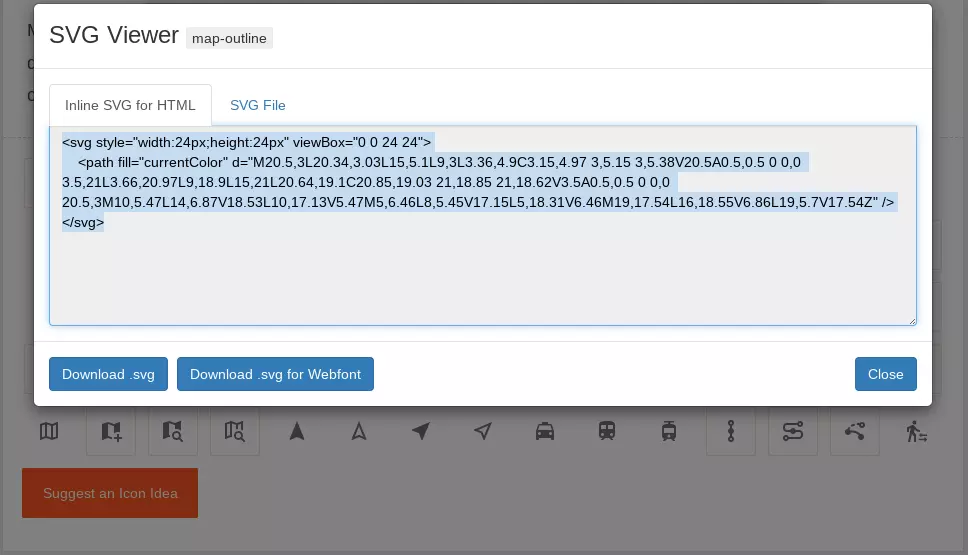
4. Copy code yang tersedia

5. Paste kode SVG ke lokasi dalam template HTML blog maupun postingan.
Beberapa contoh ikon dari MDI (Material Design Icons)
Ikon yang sering digunakan untuk keperluan website / blog :
- Map
- lokasi
- Copyright
- Home
- Home circle
- Messenger
- Bars
- Bars circle
- Dot horizontal
- Dot vertical
- Share
- Clock solid
- User circle
- Ribbon
- Chevron down
- Chevron left
- Chevron right
- Chevron up
- Chevron box down
- Chevron box left
- Chevron box right
- Chevron box up
- Css
- Tag
- Css box
- Tag box
- Banned
- Bulhorn
Postingan terkait : SVG MDI Iconify
