Tool ini disediakan oleh Facebook untuk developer / pengembang aplikasi.
Namun manfaatnya bisa digunakan sebagai alat bantu untuk mempopulerkan suatu halaman website / artikel blog / konten hingga berbagai aplikasi berbasis web di Facebook.
Maka dari itu tool ini disebut Debugger Berbagi

Dengan adanya tool ini, suatu halaman web / blog bisa di-pratinjau terlebih dahulu sebelum dibagikan. Sehingga bisa dikoreksi apabila ternyata halaman blog atau situs tersebut masih terdapat kekurangan maupun kesalahan tampilan pada saat dibagikan nanti.
Dari hasil koreksi debugger itulah nantinya kita mengetahui juga susunan meta:og yang terpasang sudah sesuai atau mungkin masih memerlukan perbaikan.
Dengan kata lain, Debugger berbagi ini membantu kita melihat informasi dan konten apa saja yang muncul SEBELUM kita bagikan (SHARE) ke Facebook ataupun ,media sosial lainnya.
Cara menggunakan Debugger Berbagi
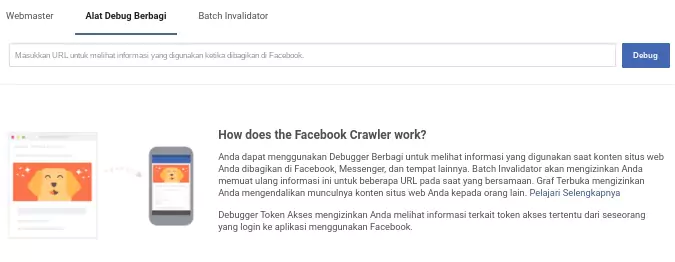
Buka link :Debugger Berbagi **harus login Facebook

Input URL
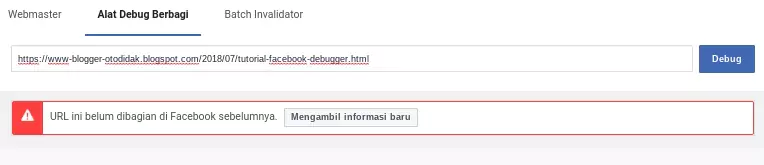
- Masukkan alamat url blog / situs yang akan di debug dalam kolom yang tersedia lalu tekan tombol Debug.
- Jika muncul peringatan, abaikan saja. Itu hanya pemberitahuan bahwa URL blog yang dimasukkan belum pernah dibagikan sebelumnya. Klik saja tombol bertuliskan Mengambil informasi baru.

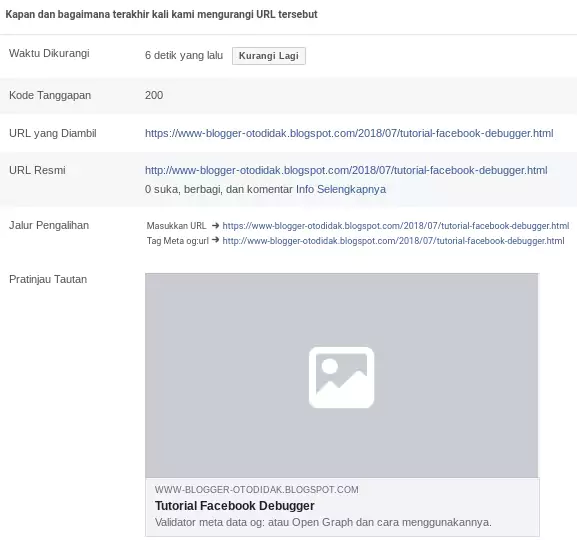
- Tunggu sampai halaman hasil debug url tampil seperti screenshot dibawah ini.
Lihat hasil
Hasil pengurangan debug pertama.
- Jika pada pengurangan pertama semua informasi dan konten gambar sudah terlihat maka halaman yang di debug sudah oke dan siap dibagikan.
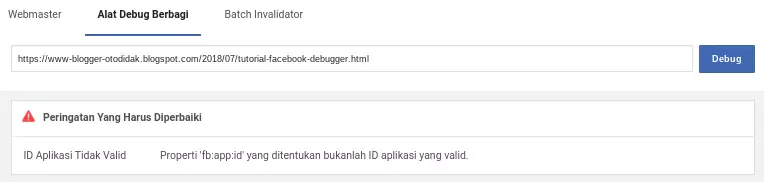
- Tapi jika ada informasi yang belum muncul seperti screenshot diatas, gambar tidak muncul berarti masih ada yang perlu diperbaiki. Terutama pengaturan meta:og-nya.
- Perbaiki lalu uji ulang dengan melakukan debug pengurangan lagi.
Apabila muncul peringatan
- Misal , Peringatan Yang Harus Diperbaiki seperti ini :

- Jika website atau blog yang di debug ditujukan untuk pengembangan aplikasi web based di Facebook maka metadata fb:app_id harus diisi. Begini format meta app_id :
<meta content='123450638956789' property='fb:app_id'/> - Untuk mendapatkan ID aplikasi Facebook minimal harus melakukan verifikasi URL di Facebook for Developer bagian Webmaster dan mengikuti semua petunjuk dan persyaratannya.
- Tapi jika hanya sekedar untuk memeriksa tampilan untuk tujuan berbagi secara personal, abaikan saja peringatan tersebut. Dan URL halaman bisa dibagikan ke Facebook atau media sosial lainnya.
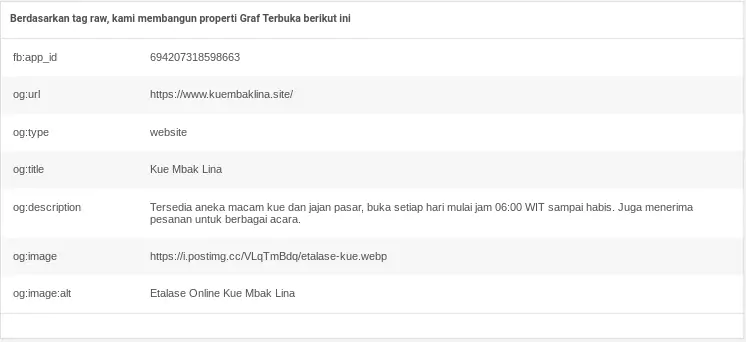
Contoh hasil debug dengan metadata lengkap
Menunjukkan hasil debug dimana seluruh meta og yang dibutuhkan pemasangannya sudah benar

Tampilan berbagi lengkap dengan Gambar
Jika hasil debug menunjukkan seperti dibawah ini maka pada saat URL dibagikan ke Facebook atau media sosial lain juga akan tampil sesuai dengan yang ditampilkan pada saat didebug.

